私は現在WEBデザインの職業訓練校に通っています。
WEB業界で働くかはさておき、そのスキルは身に付けたいと思ったからです。
この記事では私が訓練校で学んだ内容を細かく紹介することで、WEBデザインの職業訓練ではどのような事が学べるのかを皆さんに分かってもらえたらと思います。
1~10日目の内容はこちら→【WEBデザインの職業訓練】1日目〜10日目でこんなに学べる‼︎
学校名は言えないんです…
本当は学校名を言った方が皆さんの参考にもなるし自分も言いたいのですが、学校に関する情報発信が禁止されているので言えないのです。
なので時間割やカリキュラム等も大体の感じでお伝えします。授業内容については嘘偽りありません。
期間
私が通っているのは学校は8月某日から2月某日までの6ヶ月の学校です。
平日は年末年始以外は毎日授業で、しばしば土曜日も授業があります。(日曜は絶対休み)
時間割
9:00頃から1限が始まり、14:30頃に終了します。
1日に50分授業×5コマで授業間の休み時間が10分あります。
3限と4限の間は、50分の昼休みとなっています。
この時間割は大体どこの訓練校も同じでしょう。
人数
人数は約16人でした。
男女比は例年は1:1くらいらしいのですが、私の時は男性が4人くらいしかいませんでした。
11日目
Illustratorでの名刺の作り方を学びました。
名刺(55×91mm)
- 表示ー定規ー定規を表示(コントロール+R)
- オブジェクトを選択ーオブジェクトートリムマークを作成
- オブジェクトを選択ー表示ーガイドーガイドを作成
12日目
著作権について学びました。
・著作権は自動的には発生する
「著作物」とは…思想または感情を創作的に表現した者であって文芸、学術、美術または音楽の範囲に属するもの。
・特に大事なのは
複製権
公衆送信権
氏名表示権
同一性保持権

13~17日目
この5日間は、今まで習ったスキルを駆使し、Illustratorでパンフレット(リーフレット)を作るグループワークをやりました。
18日目
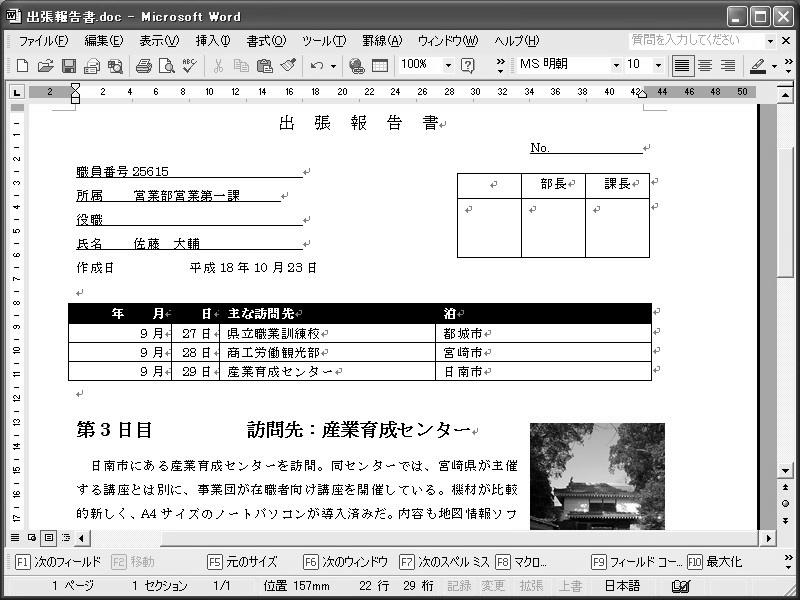
この日は先日まで行っていたグループ制作の発表とHTMLを習いました。Adobeのドリームウィーバーというソフトで学習しました。以下に私のメモ書きを置いておきます。
【HTML】(ドリームウィーバー)
1989年にHTMLができる。
現在は基本的にはHTML5。
・ファビコンなどはheadの中に書く。テキストはbodyの中。
・DW編集中にF12押すとブラウザで確認できる。
大見出し
中見出し
小見出し
それより小さい見出し
本文
- アンオーダーリスト
-
- オーダーリスト
改行(
には終了タグはない)ol→要素名
start→属性名
3→属性値これでオーダーリストの数字を3から始められる。
これで321とカウントダウンができる。
・空白を空けたいときはスペースキーは使わず、タブキーを使う
div→
img→画像p→文字
a→リンク・ALT属性はSEO必須
HTMLの教科書も買ったのっですが、あまり使っていません。(今のところは)

19日目
・コントロール+F5でスーパーリロード
・コントロール+スペース
→コードヒント表示・/**/
→これでメモ代わりにできる(CSS)・
→HTMLはこれ(これらはコメントの適用からもできる)
【相対パス(P77)】「../」で一個もどる
・
これでリンク・
で、新しいタブでリンクを開ける【css】
セレクタ{プロパティ:値(;)}
セレクタ{プロパティ:値;プロパティ:値;}セレクタ→〜タグよ
プロパティ→色よ
値→赤くなれメモはこんな感じです。
多分教科書を1ページから順番にやっていると時間がかかり過ぎてしまうため、実際に手を動かしてその都度教えるっていう感じだったんだと思います。
20日目
【cssのプロパティ】
・font-style(italic.normal)
・font-weight(bold.normal)
・font-size(px.%)16pxを基準にするため、200%とすれば32pxになる。
・line-height(%→絶対値.px→相対値)
・letter-spacing(px.em)
・text-align(right.center.justify)font-style:italic;
font-weight:bold;
font-size:30px;
line-height:200%;
font-family:”MS P明朝”, “MS PMincho”, “ヒラギノ明朝
Pro W3″, “Hiragino Mincho Pro”, serif;font:tialic bold 16px/175%”フォント種類”
このように省略も可能・reset.css
いったん更地にする・background-color
・width
・margin(-top.right.bottom.left)
margin:20px 10px 50px 30px;(上右下左)p163
margin:20px 10px 50px(20上、10左右、50下)
margin:20px 10px(20上下、10左右)・padding(-top.right.bottom.left)
・border(-top.right.bottom.left)
border-width:3px;
border-style:solid;
border-color:black;【HTMLのタグ】
div→箱【p162】ボックスモデル
ボーダーとパディング分太くなったボックスをwidthで調節する。
ボーダー10パディング10width200→実寸は220になるから、200にしたい場合は
widthを180にする。HTMLを習った最初の3日間はこんな感じで都度メモを取りながら、先生が示す見本の通りに簡単なサイトを作成し、個々のわからない箇所を先生が回って教えるという感じです。
まとめ
以上がWEBデザインの職業訓練校で私が10日間で習った内容です。参考になればと思います。
次回は21〜30日目の記事でまとめるつもりです。
お疲れさまでした。
スポンサードリンク